搭建Jekyll主题静态网站到github
搭建静态博客到github 并用vercel加速国内访问
搭建Jekyll 静态网站到github + vercel
优点:
- 无存储成本:使用github搭建博客网站,存储在github上,稳定能持久存储
- 无需服务器:部署简单,Jekyll可以上github使用temple一键搭建,action自动部署构建
- 可国内访问: 使用vercel可缓解国内访问github慢的问题,通过vercel在国内的站点进行映射(需要准备一个自己的域名)
- 其他:静态博客,Jekyll主题丰富,同类型的还有hugo,github也支持,hexo可考虑等。
一、jekyll-theme-chirpy 部署到github page上
很简单,使用主题Chirpy,使用教程见官方网站。 参考中文教程:zjpzhao.github.io
记录我直接使用tempalte踩的一些坑:
- 还需要手动复制四个文件夹
_includes、_layout、_sass和assets - 删除 _config.yml 中 pwa相关(不启用)
本地测试
1
bundle exec jekyll s
评论模块使用
评论模块我把zjpzhao.github.io中的改为giscus 按官网步骤得到的
粘贴图片工具-VSCode插件Paste Image(好用)
按 参考中文教程 踩坑:
- 直接复制图片文件然后粘贴是不行的,因为要复制图片到剪贴板,所以要打开图片再复制,直接复制应该是复制了文件。
- settings.json中 图片保存路径参数为”pasteImage.path”: “${projectRoot}/assets/img/${currentFileNameWithoutExt}”,我去掉了${currentFileNameWithoutExt}改为常量,因为文件名会是中文,路径有中文会影响在后续vercel的部署。但仅github pages部署是可以的。
二、Vercel托管GitHub Pages并绑定域名
解决国内直接访问github慢的问题 参考教程:Vercel托管GitHub Pages并绑定域名
注意:
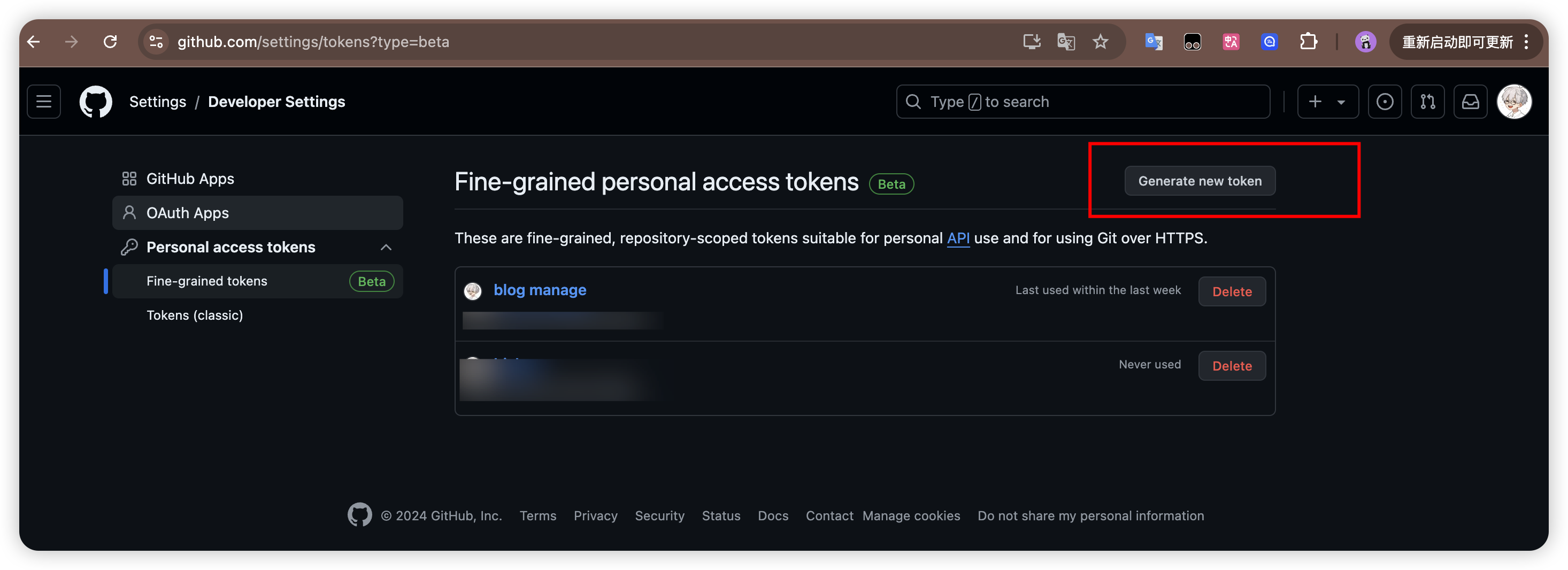
1. 去设置里生成细粒度的token
 之后选择Only select repositories 选定赋予权限的仓库,Repository permissions 不懂可以先全部赋予读写权限,Account permissions没必要给。
之后选择Only select repositories 选定赋予权限的仓库,Repository permissions 不懂可以先全部赋予读写权限,Account permissions没必要给。
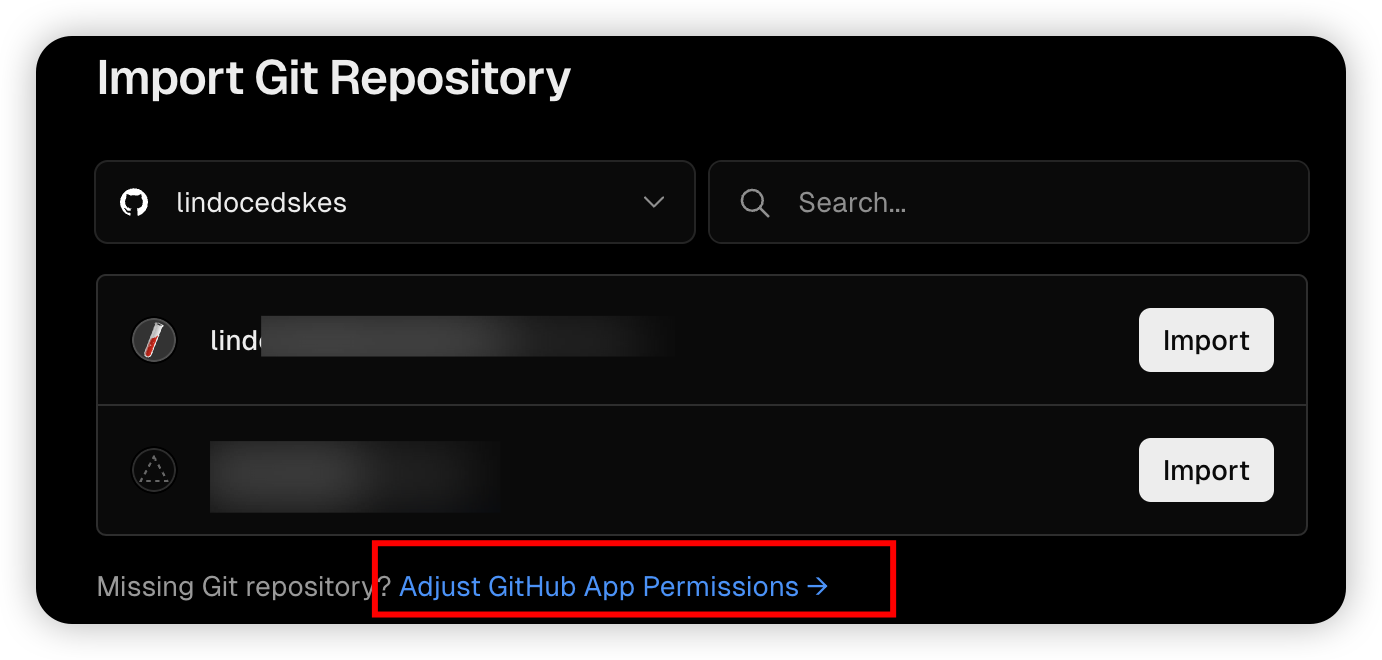
2. vercel 上导入库时要注意给了访问对应库的权限
3. _posts文件下的文件名不能包含特殊字符
将作为跳转路径一部分,所以避免包含特殊字符+ ,可用中文,- 。 vercel在build会产生问题,虽然github没事
4. 保证部署和本地均能正常显示图片
路径使用 ../assets/img/
三、verbal 绑定多个站点
需求:我有一个blog主站对应username.github.io,还有一个从站username.github.io/XXX,分别对应我的2个仓库。我想用二级域名或不同域名访问从站。而不是都在username.github.io对应映射的域名下面。
解决:将/XXX路径,重新做映射 主站根目录下添加vercel.json -username.github.io
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
{
"rewrites": [
{
"source": "/:match*/",
"destination": "/:match*"
},
{
"source": "/XXX/:match*",
//下面这个映射地址要从vercel导入项目后获取,这样访问username.github.io/XXX 就会重新映射
"destination": "https://XXX.vercel.app/:match*"
}
],
"github": {
"silent": true
}
}
从站根目录下添加vercel.json -username.github.io/XXX,
1
2
3
4
5
6
7
8
9
10
11
{
"rewrites": [
{
"source": "/XXX/:match*",
"destination": "/:match*"
}
],
"github": {
"silent": true
}
}
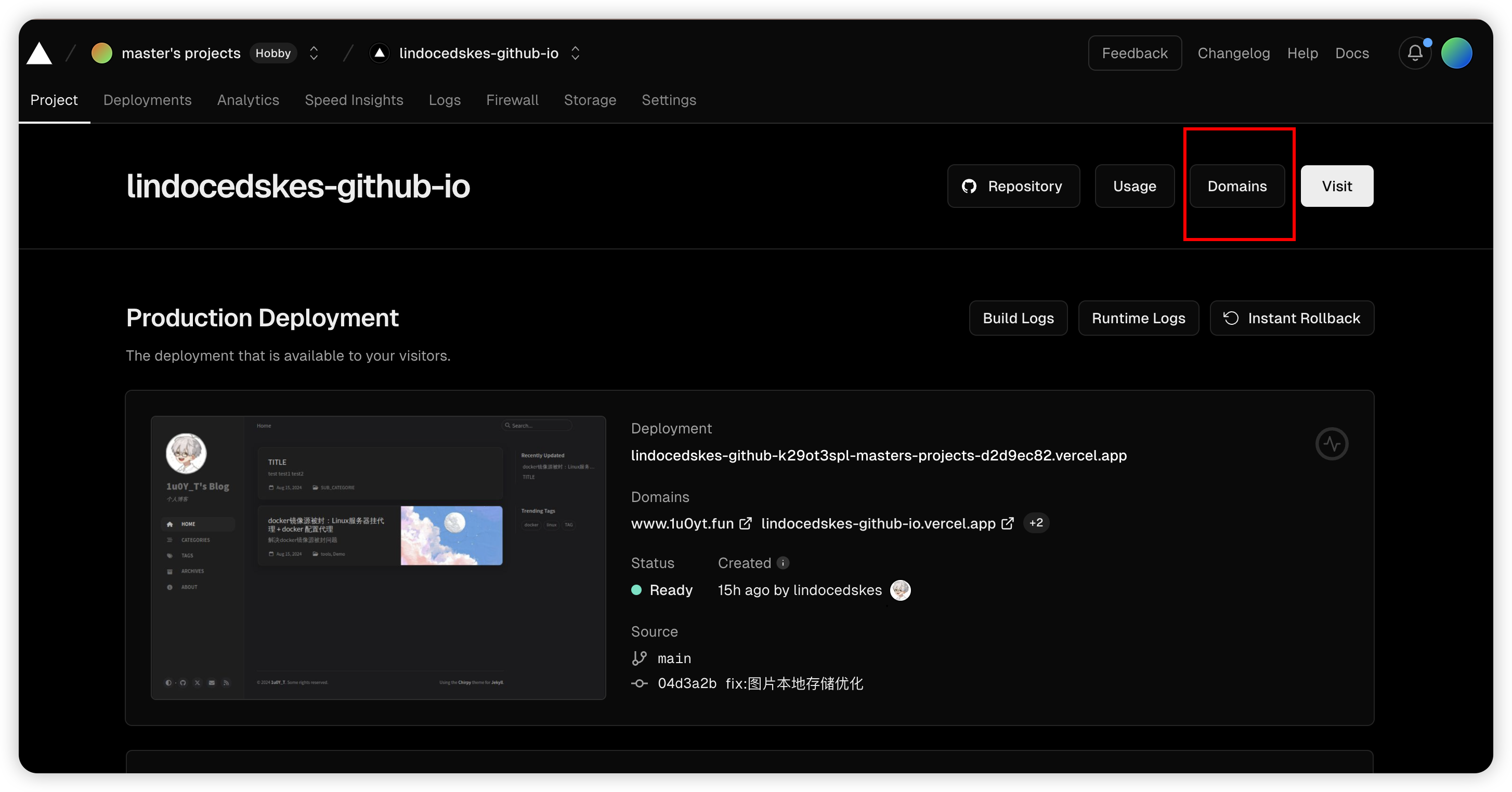
配置站点域名
之后还是同样参考教程:Vercel托管GitHub Pages并绑定域名
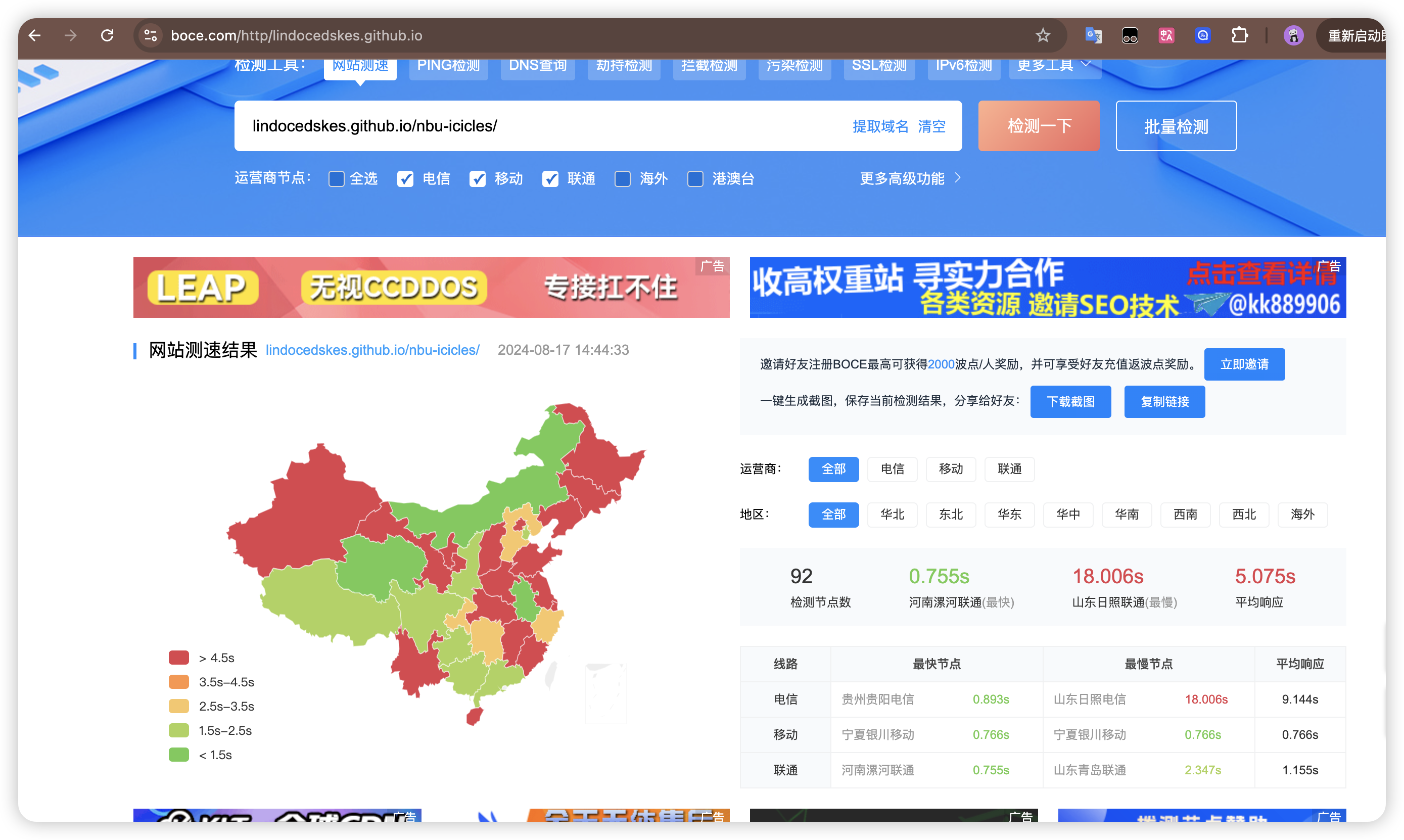
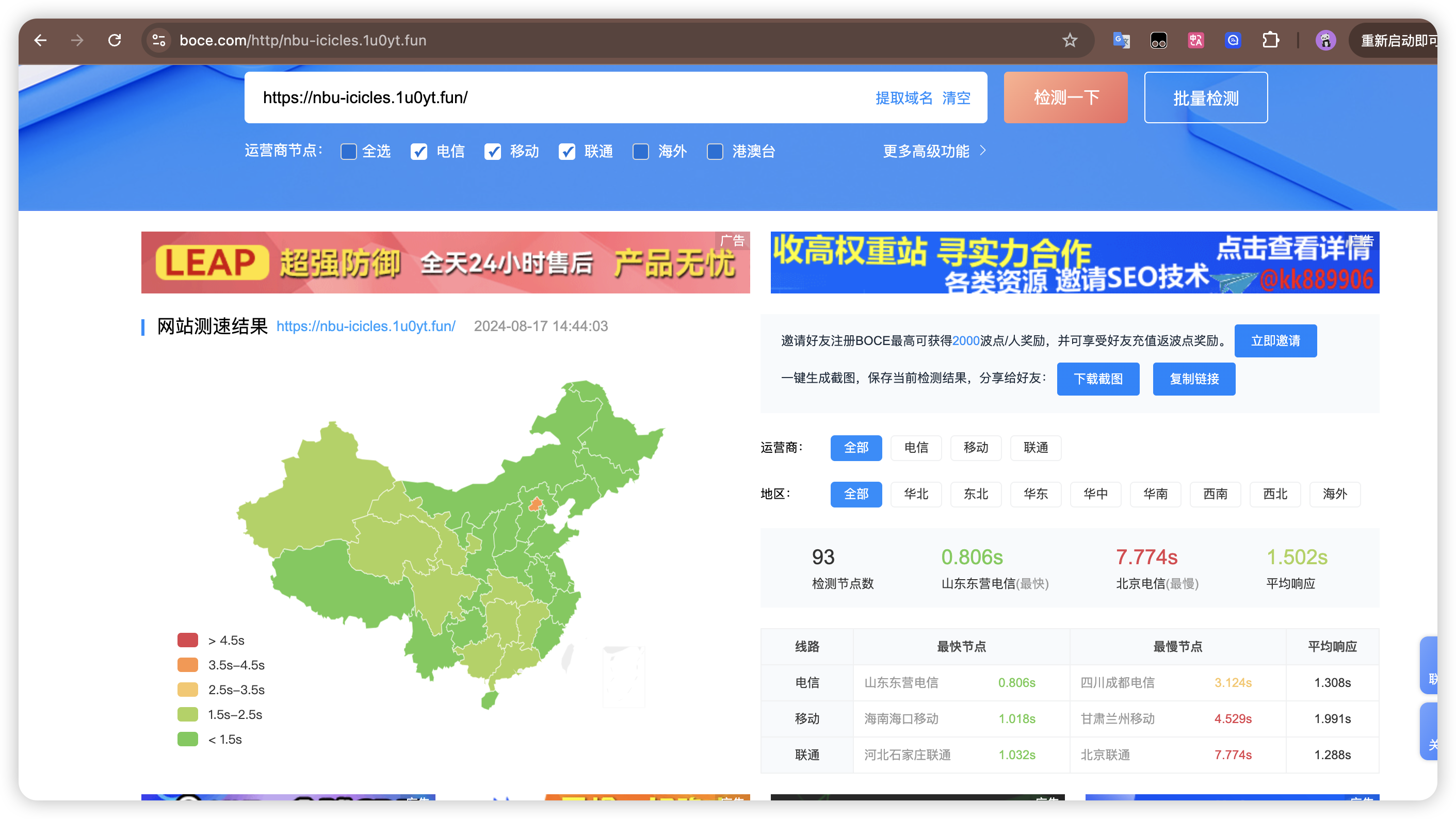
直接访问github.io 与 经过vercel加速 的测速对比:


四、主题用法
发布常用信息头:
1
2
3
4
5
6
7
8
9
10
11
12
13
title: docker镜像源被封:Linux服务器挂代理 + docker 配置代理
description: 解决docker镜像源被封问题
author: #有默认值
date: 2024-08-17 12:13:14 +0800
categories: [Tutorial, blog] #按嵌套分类
tags: [blog,vercel] # TAG names should always be lowercase
pin: # 默认false,可填true
math: true
mermaid: true
image: #文章封面
path: /assets/bar/backimg.png #文章封面路径
lqip: data:image/webp;base64,UklGRpoAAABXRUJQVlA4WAoAAAAQAAAADwAABwAAQUxQSDIAAAARL0AmbZurmr57yyIiqE8oiG0bejIYEQTgqiDA9vqnsUSI6H+oAERp2HZ65qP/VIAWAFZQOCBCAAAA8AEAnQEqEAAIAAVAfCWkAALp8sF8rgRgAP7o9FDvMCkMde9PK7euH5M1m6VWoDXf2FkP3BqV0ZYbO6NA/VFIAAAA
alt: # 图片名
本地运行:
1
bundle exec jekyll server
本地图片链接显示:
1
../assets/img/2024-08-17/XX.png #使用../assets 保持build前后都能正常显示图片
进阶:(探索中)
分享其他人的:
- https://whuwangyong.github.io/2022-03-29-jekyll/
架构升级
https://github.com/cotes2020/jekyll-theme-chirpy/wiki/Upgrade-Guide 7.2.0 能解决sass 3.0.0 版本不支持原架构导入方式的 build 警告。
更新子模块: git submodule update –remote git commit -am “Update submodule”
_includes _layouts _sass assetes 四个文件夹复制最新的版本到项目
预览图 lqip解释
lqip 是一种低分辨率占位符,用于在图片实际加载完成前显示。
1
2
3
4
image:
path: https://thaterrormessage.com/download/file.php?id=884
lqip: data:image/webp;base64,UklGRpoAAABXRUJQVlA4WAoAAAAQAAAADwAABwAAQUxQSDIAAAARL0AmbZurmr57yyIiqE8oiG0bejIYEQTgqiDA9vqnsUSI6H+oAERp2HZ65qP/VIAWAFZQOCBCAAAA8AEAnQEqEAAIAAVAfCWkAALp8sF8rgRgAP7o9FDvMCkMde9PK7euH5M1m6VWoDXf2FkP3BqV0ZYbO6NA/VFIAAA
alt: # 图片名